4/4/ ただ単にホバーで画像を拡大させたい場合は以下のCSSを使ってあげましょう〜 CSS ImgBox{ width 280px; 2d、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。 コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。} b { display block;

Htmlとcssだけ 要素の表示 非表示を切り替える方法
Hover 画像切り替え
Hover 画像切り替え-3/2/16 hover疑似クラスで (マウスが載った際に)リンク画像を切り替える イメージ, リンク, 配置 画像リンク (=リンクになっている画像)の上にマウスポインタを載せたときに、マウスポインタが載っている間だけ別の画像に差し替えるデザインがよくあります。 そのような「マウスが載ったときに画像を切り替える」機能は、JavaScriptなどのスクリプトを活用するOverflow hidden;}ImgBoxImg{ transitionduration 03s;}ImgBoxImghover{ transform scale(12);




Cssでhover時に文字色や背景色をふわっと切り替える方法を解説 Qumeruマガジン
18/3/ 画像切り替え時の命名は「同じワード on or off」で行う;5/10/17 よく使われる画像切り替え方法 よく使われるロールオーバー 3 画像切り替え方法には上記がありますが、1はアイコンセットなどでは有効な手法だが、大きな画像には向いていない。 2と3は事前にロールオーバー用の画像を読み込ませるので、余分な画像15/3/16 マウスホバーで、イメージ画像にゆっくりズームアップ。 See the Pen #1352 – Image Hover by LittleSnippetsnet (@littlesnippets) on CodePen マウスホバーで、写真を右方向にパン。 See the Pen #1325 – Image Hover by LittleSnippetsnet (@littlesnippets) on CodePen
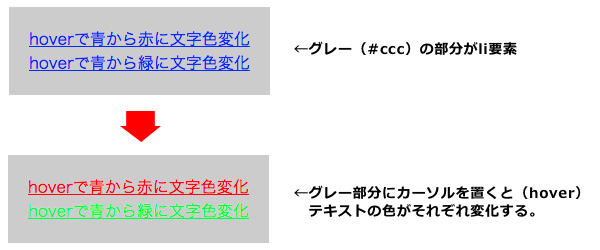
16/4/19 CSS More than 1 year has passed since last update 考え方 とりあえず通常時もテキストもホバー時のテキストも両方HTMLに記載して、通常時はホバー時のテキストを非表示、ホバー時は通常時のテキストを非表示にする。 ※非表示には「displaynone」を使う。 CODETransition 3s easeinout;Webkittransition 3s easeinout;
23/6/14 CSS:オンマウス(hover)で画像をフェードする CSSの opacityと transitionを使用して、オンマウス(hover)した時に画像をフェードさせる方法です。 マウスアウトした時もフェードの効果を与えるにはどうすればよいか知りましたので、メモしておきます。 CSS4/2/19 css effectcolor { background #ffafbd ;19/9/12 CSS:画像置換でオンオフ切り替え+アニメーション 同じく画像置換を用いた方法なのですが、次はこの動きにtransitionを使ってアニメーションを加えてみると、オン画像に切り替わる際にスライドするような動きを実装することができます。 HTMLとCSSはそれぞれ下記のようになりま



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




Cssのhover動作時に他の要素のcssの値を変更する方法 てらこやわーく
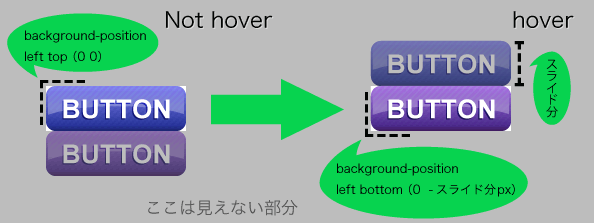
13/4/18 手法1とほとんど同じですが、CSSスプライトと呼ばれる方法です。 ロールオーバー前と後の画像をまとめて一つの画像を用意し、hover擬似クラスでbackgroundpositionを移動させる方法です。 用意する画像 btn_sample_spritepng html 1 2 3→ 不透明度を0(すけすけ状態)にしてください という意味です しかしこのままでは「ホバーすると鋭くKTNさん」と同じものができてしまうので img内に、transition → 時間で変化をさせたいよ! というプロパティを設置します。26/2/19 areahover{}は、マウスカーソルが要素の上に来たときの表示状態です。hoverという擬似クラスを使うことでマウスがあたっている場合を指定できます。 CSSの内容は背景を水色にして文字を白にしました。 ここまでは普通です。




Distortion Hover Effect マウスオーバーで画像を切り替え Moongift




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン
22/4/ 初心者向けに、一般的なJavaScriptで画像切り替えを行う方法を、現役WEBエンジニアが解説します。 クリックイベントや一定時間毎に画像を切り替えるといった、使用頻度が高くて応用される基本機能を、 画像説明を使いながら、分かりやすく解説しています。} hovhover > b { display none;8/6/21 リンクに関するスタイルシートの技 リンク (Aタグ)をCSSで設定する (背景・下線・大きさなど)サンプル クラスやIDを指定して様々なデザインを併用するサンプル マウスオーバーで画像を切り替える (ロールオーバー)サンプル ボックスにリンクを設定する




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ
} effectcolor img { opacity 1 ;Hover Effect Ideas An inspirational collection of subtle hover effects Set 1 Set 2 Lily Nice Lily Lily likes to play with crayons and pencils View more Nice Lily Lily likes to play with crayons and pencils View more Sadie Holy Sadie Sadie never took her eyes off me She had a dark soul} hovhover > a { display block;




デキるwebデザイナーは使ってる Photoshopのレイヤーカンプで簡単切り替え Webjo Blog




背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス
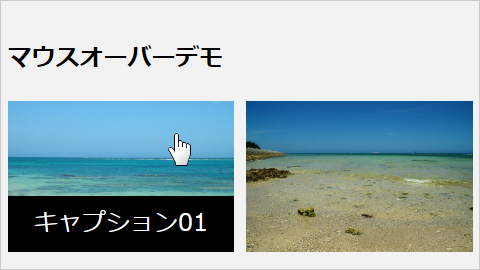
CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列 (キャプション)を表示します。 今回は割とシンプルな動きのあるものを13種類作成しまし 画像をゆっくり変化させる ahover img { opacity 08;6/4/15 Zoom In #1 ホバー時に画像が拡大するエフェクトを付けたもので、実装にはCSSを下記のように記述します。 拡大率を変更したい時には scale の値、スピードなどを変更したい時には transition の値をそれぞれ任意のものに変更してください。 figure img { webkittransform scale( 1);




Cssでできる Hoverで画像を変える方法 株式会社torat 東京都中央区のweb制作会社




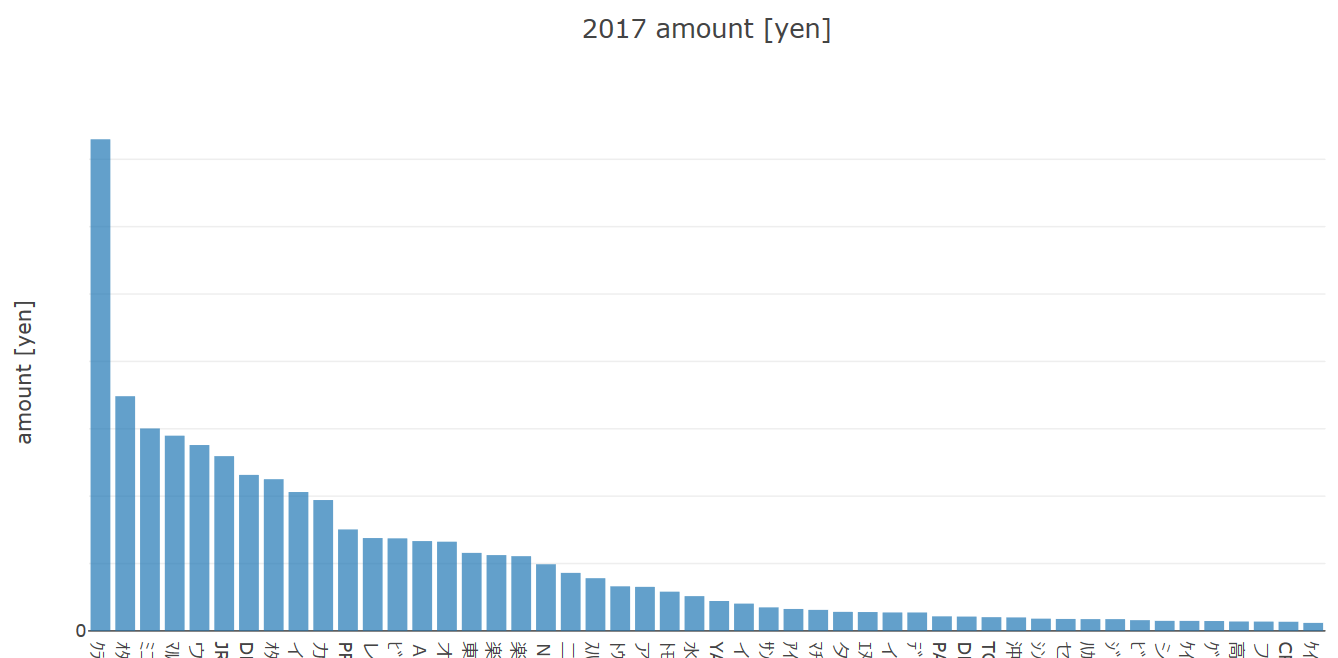
Python Plotly くぴんのブログ 楽天ブログ
hover後の画像サイズの指定方法がわからず原寸大になります。 各々ではなくli全体に効いてしまう。 →li要素のどこにカーソルを当てても一番上の"a画像"が原寸大で表示されます。22/8/16 セレクタに続けてhover()を指定し、引数のfunction()はマウスを乗せたときと離したときの処理を、カンマ区切りで繋げます。 画像を切り替える 画像にマウスを乗せたら違う画像に切り替えてみましょう。 ボタンなどでよく使われますね。 画像ファイル22/5/18 ざっくりな仕組みでよければ 「最初から配置しておいてhoverでdisplayだけ切り替える」で なんとかなるんじゃないでしょうか? a { display none;




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree
2/9/16 画像をホバーしたときにimgに設定しているパスの_offと_onの書き換えを行うことで画像を切り替えています。 実際の動きはデモをどうぞ。 ちょっとした演出に便利ですね。22/6/17 画像などにホバーした時、透過させるにはopacityプロパティを利用します。色が薄くなることで「クリックできる」ということをユーザーに伝えられますね。 サンプルコード opacityには0(透明)〜1(不透明)の間で透明度を指定します。4/7/17 imghover → imgタグ上にマウスを置いたとき opacity0;




マウスオーバーで画像をフェードで切り替えるスクリプトの無料ダウンロード




Html Css マウスオーバーでスライドして画像切り替えを行う方法を丁寧に解説 Webクリエイター自省録
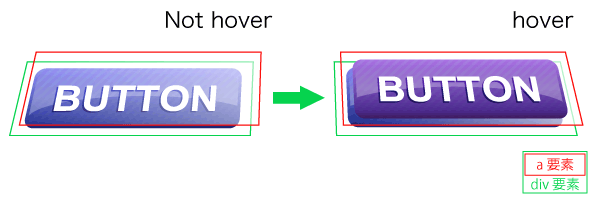
画像Aを背景画像に指定し、hoverで画像Bを表示させる それだけです!とても簡単です。 コードは下記の通りです。 See the Pen JjoprgM by izumi sasaki on CodePen 画像Aと画像Bを作るとき、縦と横のサイズは必ず同じにしましょう!! まとめ11/1/17 21 画像を透過する 22 画像を拡大・縮小する 1 リンクに関する疑似クラスについて 疑似クラスの「hover」はアンカーリンクの動作を変更する際によく使われるクラスで要素にマウスオーバーした時の動作を指定する疑似クラスです。 その他の「linkHtml 画像切り替え マウスオーバー 画像表示 CSSimghoverの画像srcを変更する (12)




Css Hover時の効果をふわっとさせる簡単な方法 Freeladay




Distortion Hover Effect マウスオーバーで画像を切り替え Moongift
} effectcolor imghover { opacity 8 ;10/1/14 CSSで実装する擬似クラス (hover)を使ったマウスオーバー CSS , WEB , マウスオーバー ツイート マウスオーバーのやり方には、色んな方法があります。 CSSを使うにしても「CSSスプライト」を使ったり、JavaScriptでも「jQuery」を使ってみたりと ウェブの制作で、htmlにちょっと慣れてきたら向かいあう可能性の高い、マウスオンの時の画像切り替えの実装。 自分で把握しているだけで実装方法はいくつかあるが、実際に試してみたのでそのメリットデメリットをメモ。 1.オン用・・・




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン
22/6/18 PR Webデザインで挫折しない学習方法を動画で公開中hover動作で画像を差し替える方法 正確には、hoverの動作が生じてから、imgタグのsrc属性の値をCSSだけでは書き換えれませんが、既存のimgタグを非表示に隠すことに加えて、背景画像に切り替えることが可能です。25/9/17 今回はCSSだけでタブ切り替えを作る方法をご紹介します。 最近はCSSの使い方次第でできることが非常に多くなっているので、タブ切り替えなどちょっと動きがあるものでもJavaScriptを使わず作ることが可能です。 今回作成していくもの




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




Html Lt Li Gt 内の画像をhoverで切り替え Teratail




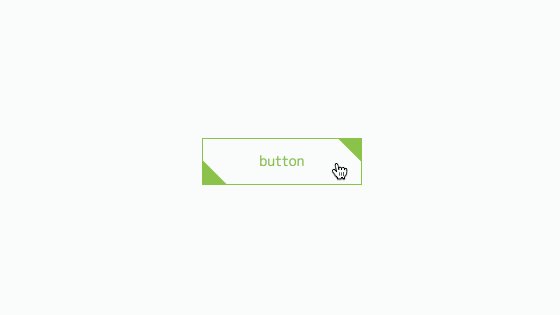
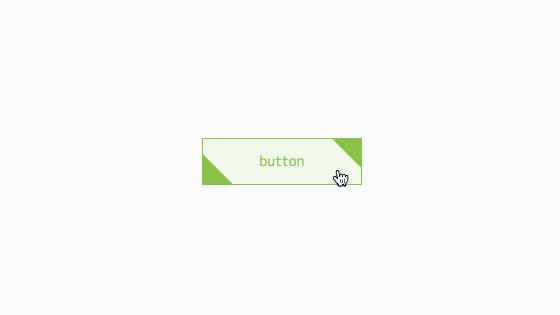
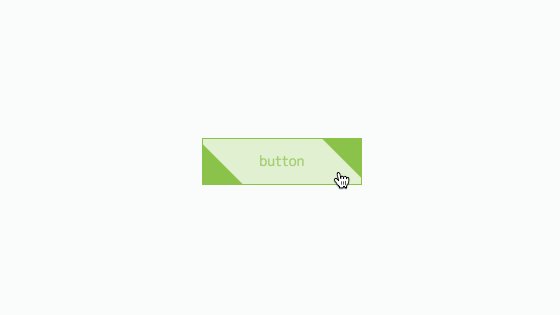
装飾系 ボタンデザイン Hoverで左上から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス



マウスオーバーエフェクト 動くcssのためのメモ




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




マウスオーバー 画像内にキャプションを表示 複数行のキャプションに対応 Web制作 活用事例 サンプル



ロールオーバーで画像が切り替わる 5つの方法 Detail Note




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



Jqueryで画像切り替えをする為のプラグインを書きました Webdesign Dackel




Css 背景画像をhoverで切り替える時に読み込みで一瞬消えないようにする方法 Zigzow ジグゾウ




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




マウスを乗せた時にアニメーション 擬似クラスhover ホバー とtransition トランジション の役割や使い方解説 Youtube




Css オンマウス Hover で画像をフェードする Design Edge




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Cssでhover時に文字色や背景色をふわっと切り替える方法を解説 Qumeruマガジン




Jquery スマホ タブレットでhoverを有効にする 125naroom デザインするところ 会社 です




Jquery Hoverイベント マウスを乗せた時 離した時のイベントの記述方法 妙高web屋



ボタンの Hover 切り替えのための画像を作成するツール Moonmile Solutions Blog




パーツ 矢印 Hoverで矢印の周りの円がくるっと出てくる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Jquery マウスオーバーで画像を切り替える ロールオーバー Into The Program




Htmlとcssだけ 要素の表示 非表示を切り替える方法




Css Divの背景色をhoverで変更する指定 オランダで生きていく




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン



1




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




インラインsvgを使えば画像の色変更をcssから楽にできる Hpcode えいちぴーこーど




透過画像ver 画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




マウスオーバーエフェクト 動くcssのためのメモ




Cssのhover動作時に他の要素のcssの値を変更する方法 てらこやわーく




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ



Vueで使える 差がつくcss画像アニメーションまとめ49選 Qiita



1




パーツ タブ ページ全体をつかったタブ切り替え右から左に開く Copypet Jp パーツで探す Web制作に使えるコピペサイト




装飾系 ボタンデザイン Hoverで中央から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Distortion Hover Effect マウスオーバーで画像を切り替え Moongift




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




Cssだけで画像をマウスオーバーで切り替える




コンポーネントへの複数ステートの追加




Css3でhoverした時に背景をふわっと変更する コピペで動くサンプル付き



1




Css 背景画像をhoverで切り替える時に読み込みで一瞬消えないようにする方法 Zigzow ジグゾウ




マウスポイントで変化 でjqueryでhoverを使う方法を解説 Yoshi Logbook




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー




サイドメニューの幅をラクラク切り替え Web制作で使える便利なハンバーガーメニュー3選 Twinzlabo




Svgのアイコンにhoverでふわっと色を付ける Svg Javascript Css Illustrator




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン



Q Tbn And9gct8xs1fk3rbsoeolo1aktmvnm5at Wach7gkcgisgxmmbojdoc3 Usqp Cau



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




Jquery コンテンツの切り替えができるタブを作成しよう ウェブラボ関西オフィス 大阪 梅田




Cssの擬似クラス Hover をスマホのときに Active に自動で変更するjavascript Design Studio Level 7




画像にマウスを合わせると 別の画像に切り替わる方法



Jquery マウスオーバーした画像をメインの画像に反映 Raining



Imghover Jglycy




全画面の背景画像をcssのマウスホバーで切り替える 画像のプレロードあり Unorthodox Workbook Blog




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




Jquery プラグイン Tabs Js で簡単にタブ切り替え 125naroom デザインするところ 会社 です




Jquery Css Hover でカーソルが当たった時の処理を実現するサンプル プログラマカレッジ




脱 擬似クラスhover 全デバイスでhoverイベントを安定させる方法 Prankplan プランクプラン 大阪のホームページ グラフィック制作会社




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




Hoverしたときのsvgの色をcssだけで変える方法 M Design 神奈川県横浜市のフリーランスwebデザイナー




Distortion Hover Effect マウスオーバーで画像を切り替え Moongift




Cssのtransitionを使ってhoverでじんわり表示を切り替える方法 むねひろ プログラマー



Jqueryの実例 Hoverイベント Jquery Javascript 木暮仁



Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




Ccs リファレンス Microsoft Edge Development Microsoft Docs




Cssの Hoverアニメーションで マウスオーバー アウト時の処理を変化させる Qiita




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog


0 件のコメント:
コメントを投稿